编辑规范(UED)
编写灵活、稳定、高质量的 HTML 、CSS和JS 代码的规范。
目录
HTML
兼容与适配
- 1、所有对外网站(例如:温特斯、牛经纪、施工平台)系统要兼容IE7及以上系列,同时兼容chrome、firefox。
- 2、所有系统网站要兼容IE8及以上系列,同时兼容chrome、firefox。
- 3、同时注意要适配兼容最小分辨率为1366*768。
命名规范
- 1、文件夹命名:用简短而有意义的小写英文命名,命名中不能出现中文。其中图片,样式,js脚本固定命名,分别为:images,css,js。 可以在文件夹中创建其他文件夹,例如在images中创建:bg(背景图片)、ico(图标)、pic(图片)、temp(临时图片)等。
- 2、HTML的命名原则: 一级页面命名应为:英文单词+html。
- 3、图片的命名原则: 图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质;连接符用(_)例如:menu_aboutus.gif menu_job.gif,鼠标感应或表示状态,图片命名规范为"图片名+_+on/off",例如:menu1_on.gif menu1_off.gif;
- 4、CSS及JS的命名原则: 单词连接符统一用(-)减号连接;例如table-style.css,不要命名为table_style.css。如有后缀或版本标志,可以用(.)分隔,例如:table-style.min.css。
语法
- 1、所有代码缩进使用tab缩进。
- 2、嵌套元素应当缩进一次。
- 3、对于属性的定义,确保全部使用双引号,绝不要使用单引号。
页面规范
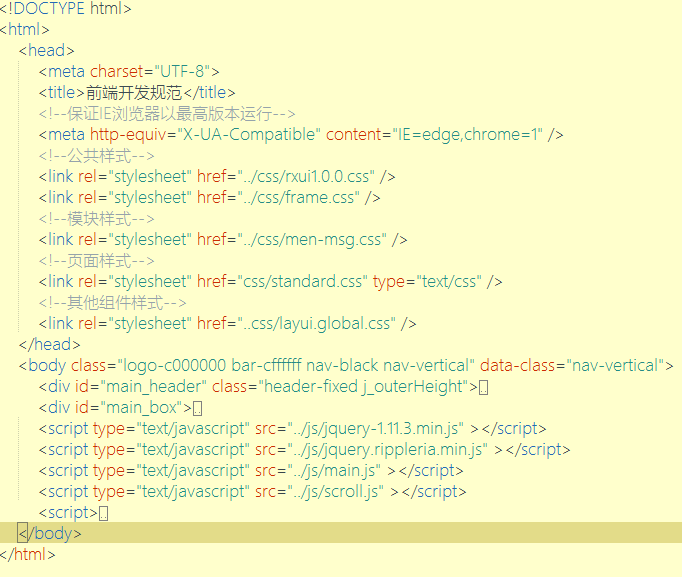
- 1、为每个 HTML 页面的第一行添加标准模式(!DOCTYPE html)的声明(一个页面只允许出现一次),这样能够确保在每个浏览器中拥有一致的展现。
- 2、通过明确声明字符编码(一个页面只允许出现一次),能够确保浏览器快速并容易的判断页面内容的渲染方式。这样做的好处是,可以避免在 HTML中使用字符实体标记(character entity),从而全部与文档编码一致(一般采用 UTF-8 编码)。
- 3、IE支持通过特定的 meta 标签来确定绘制当前页面所应该采用的IE版本。除非有强烈的特殊需求,否则最好是设置为 edge mode,从而通知IE采用其所支持的最新的模式。
- 4、引入的css文件一般只允许在 head 内部 title 下部引入样式,请将 rel 属性写在 href 属性前面。
- 5、引入的 js 文件如无特殊需求,应该在内容区域最后 body 结束之前。
- 6、如无特殊情况,页面内不用 style 放置样式,不用 script 放置脚本,一般情况下最好不要用行间样式及js。
- 7、大区块一定要有注释,小模块可以适当添加注释。
- 8、在页面制作过程中可以适当选用 h 标签(h1~h6)来表现页面层次,但需要注意 h1 标签在一个页面中只能出现一次。
- 9、a 标签的使用 在确定该链接有跳转属性,但不知具体链接时,用(#)代替链接,如果是空链接,或JS操作事件时用(javascript:;)代替链接。
- 10、页面标签及属性代码统一小写。
图片规范
- 图片格式仅限于gif || png || jpg;一般较小图片或有动作的图片使用 gif 格式,半透明、透明图片,使用 png 格式,其他使用 jpg 格式。
- 在保证视觉效果的情况下选择最小的图片格式与图片质量, 以减少加载时间,运用css sprite技术集中小的背景图或图标, 减小页面http请求。
- 为符合W3C规范每个img标签必须带有alt属性。
标签嵌套
- 1、块级元素与块级元素平级、行内元素与行内元素平级。
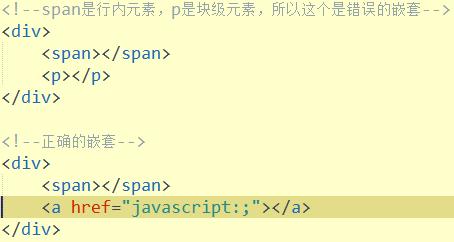
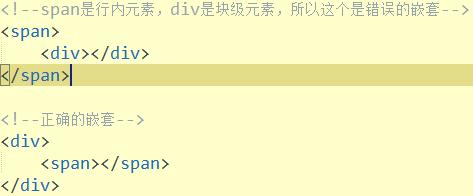
- 2、块元素可以包含行内元素或某些块元素,但行内元素不能包含块元素,它只能包含其它的行内元素。
- 3、有几个特殊的块级元素只能包含行内元素,不能再包含块级元素。如:h1、h2、h3、h4、h5、h6、p、dt。
- 4、块级元素不能放在标签p里面。
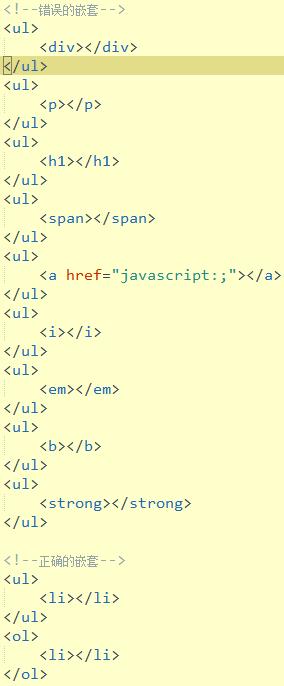
- 5、ul、ol 标签只允许包含 li 标签,其它标签一律不允许!
CSS
语法
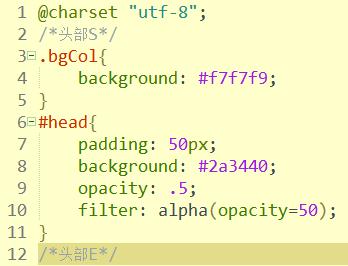
- 1、文件中第一行要写@charset "utf-8"。
- 2、所有文件中禁止使用通配选择符(*),base文件不可随意修改。
- 3、禁止使用@import。
- 4、禁止使用CSS表达式(expression)。
- 5、对于属性值或颜色参数,省略小于 1 的小数前面的 0 (例如,.5 代替 0.5;-.5px 代替 -0.5px)。
声明顺序
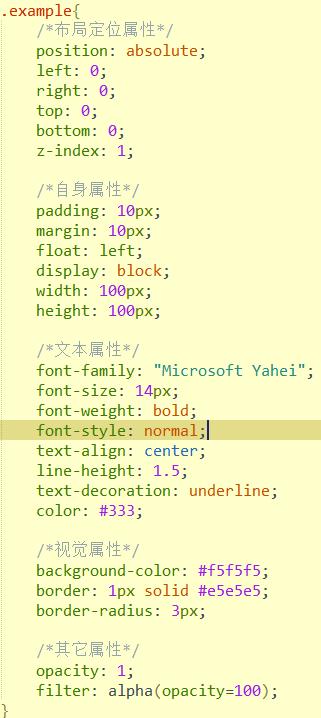
- css属性书写顺序, 建议遵循
- 1、布局定位属性
- 2、自身属性
- 3、文本属性
- 4、视觉属性
- 5、其它属性
注释
- 代码是由人编写并维护的。请确保你的代码能够自描述、注释良好并且易于他人理解。好的代码注释能够传达上下文关系和代码目的。不要简单地重申组件或 class 名称。
- 对于较长的注释,务必书写完整的句子;对于一般性注解,可以书写简洁的短语。
CLASS命名
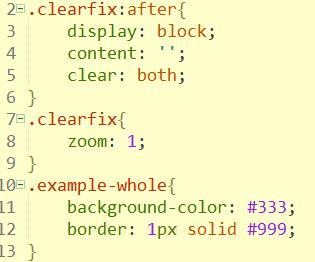
- 1、清除浮动请统一使用“clearfix”,而非“clear”(base文件已经写好,请直接调用)。
- 2、class名字中请使用减号(-)而非(_)下划线,避免过度任意的简写,使用有意义的名字
- 3、尽量避免直接给标签写样式
- 4、尽可能的缩写
JS
编码规范
- 编码格式统一为utf-8。jquery版本请尽量使用1.11.3版本,并且一个页面中只允许出现一次jquery。
书写规范
- 1、书写过程中, 每行代码结束必须有分号; 原则上所有功能均根据XXX项目需求原生开发, 以避免网上down下来的代码造成的代码污染(沉冗代码 || 与现有代码冲突 || ...)。
- 2、库引入: 原则上仅引入jQuery库, 若需引入第三方库, 须与团队其他人员讨论决定。
- 3、变量命名: 驼峰式命名。变量首字母含义 s:表示字符串;n:表示数字;b:表示逻辑;a:表示数组;r:表示正则表达式;f:表示函数;o:表示以上未涉及到的其他对象;例如:oBox。
- 4、类命名: 首字母大写, 驼峰式命名. 如 IList。
- 5、函数命名: 首字母小写驼峰式命名. 如iList ()。
- 6、尽量避免使用存在兼容性及消耗资源的方法或属性, 比如eval() & innerText。
- 7、命名时不要使用保留字及关键字。
- 8、声明变量时必须用 var ,尽量集中声明变量,如:var oBox,aArry,sString。
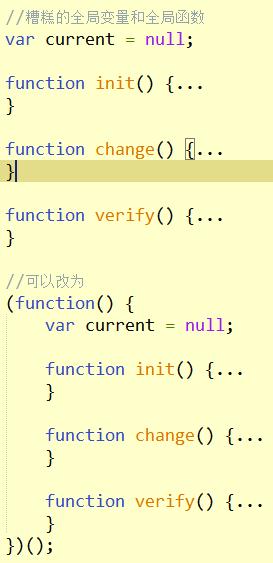
- 9、尽量避免声明全局变量或函数。